Chirpy 가져오기
이 중 하나의 방법을 선택하여 진행하시기 바랍니다.
1. 소스 다운로드한 경우

- GitHub에서 내 계정의 새 저장소를 생성합니다.
- Repository Name은
<자신의 GitHub 계정명>.github.io로 설정하여 생성합니다. - Repository 유형은
Public으로 합니다. - Initialize this repository with:에서
Add a README file은 체크 해제하여 branch를 생성하지 않도록 합니다.
- Repository Name은
- Latest Release 버전의 소스 파일
Source code (zip)을 로컬 환경에 다운로드 후 압축을 해제합니다. - 터미널로 해당 폴더에 접속합니다.
.gitignore파일에 제외할 파일을 추가해줍니다.1
echo "Gemfile.lock" >> .gitignore
- 해당 폴더를 git 저장소로 생성합니다.
1
git init
- 생성한 GitHub 저장소로 원격 연결합니다.
1
git remote add origin https://github.com/<GitHub 계정명>/<GitHub 계정명>.github.io.git
mainbranch를 생성하고 압축 해제된 파일들을 commit합니다.1 2 3
git branch -M main git add . git commit -m "Initial commit"
2. Fork한 경우

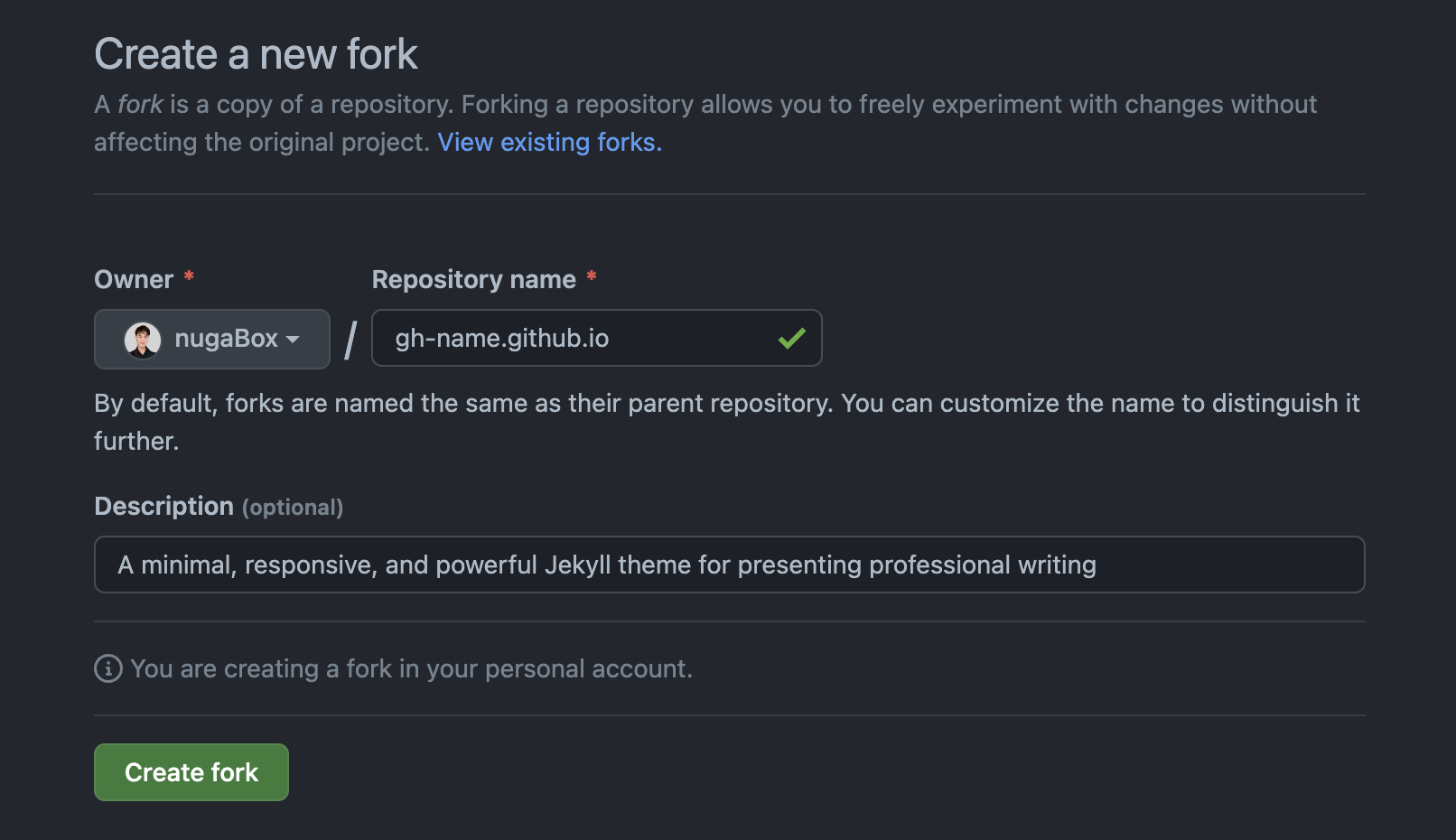
- Chirpy 저장소의 소스를 내 계정에서 생성한 저장소로 Fork 합니다.
- 이 때, Repository Name은
<자신의 GitHub 계정명>.github.io로 설정하여 생성합니다. - 다른 이름으로 설정한 경우에도 해당 저장소의 Settings 페이지로 이동하여 Repository Name을 변경하여 Rename 할 수 있습니다.
- 이 때, Repository Name은
- 방금 Fork하여 생성한 저장소를 로컬에 Clone 합니다.
1
git clone https://github.com/<GitHub 계정명>/<GitHub 계정명>.github.io.git
Chirpy 초기화
해당 폴더에서 아래 명령어를 실행합니다. 성공하여 아래 메시지가 나오면 자동으로 commit 됩니다.
1
2
sh tools/init.sh
[INFO] Initialization successful!
(선택) 로컬 설치 및 실행
로컬에서 미리보기 등 직접 작동이 가능한 환경을 설정하기 위해서는 ruby와 jekyll을 설치해야 합니다. 블로그 포스트를 위한 .md 파일 작성 이외에도 로컬에서 작동하여 사용하려면 아래와 같이 직접 로컬 서버를 가동하여 사용하시기 바랍니다.
ruby, bundler, jekyll 설치
Windows
- Ruby Installer 설치 : 홈페이지에서 다운로드 후 설치
- 설치된 프로그램 중
Start Command Prompt with Ruby를 실행합니다. - gem 명령어를 통해 jekyll과 패키지들을 설치합니다.
1 2 3 4 5
gem install jekyll gem install minima gem install bundler gem install jekyll-feed gem install tzinfo-data
MacOS
- HomeBrew로 ruby 설치
1
brew install ruby - Bundler, jekyll 설치
1
gem install --user-install bundler jekyll
- 환경변수 설정
1 2 3 4 5
# ruby 버전 확인 ruby -v # 확인한 ruby 버전의 처음 두 숫자를 아래 X.X에 넣음 echo 'export PATH="$HOME/.gem/ruby/X.X.0/bin:$PATH"' >> ~/.zshrc
의존성 모듈 설치
해당 폴더로 돌아와서 jekyll을 로컬에서 실행하기 위해 ruby의 의존성 모듈을 설치합니다.
1
bundle
jekyll 실행
아래 명령어로 jekyll을 실행합니다.
1
jekyll serve
jekyll을 설치하지 않았거나 실행되지 않는 경우 아래 명령어로 실행합니다.
1
bundle exec jekyll s
또는 Docker로 실행합니다.
1
2
3
4
docker run -it --rm \
--volume="$PWD:/srv/jekyll" \
-p 4000:4000 jekyll/jekyll \
jekyll serve
로컬 사이트 접속
정상적으로 사이트 배포 시 http://localhost:4000로 접속하여 확인합니다.
Workflow 권한 수정

Github Pages에서 jekyll 설치 및 작동할 때는 Github Action의 workflow가 사용되므로 권한을 수정해줍니다.
- 해당 Github 저장소의
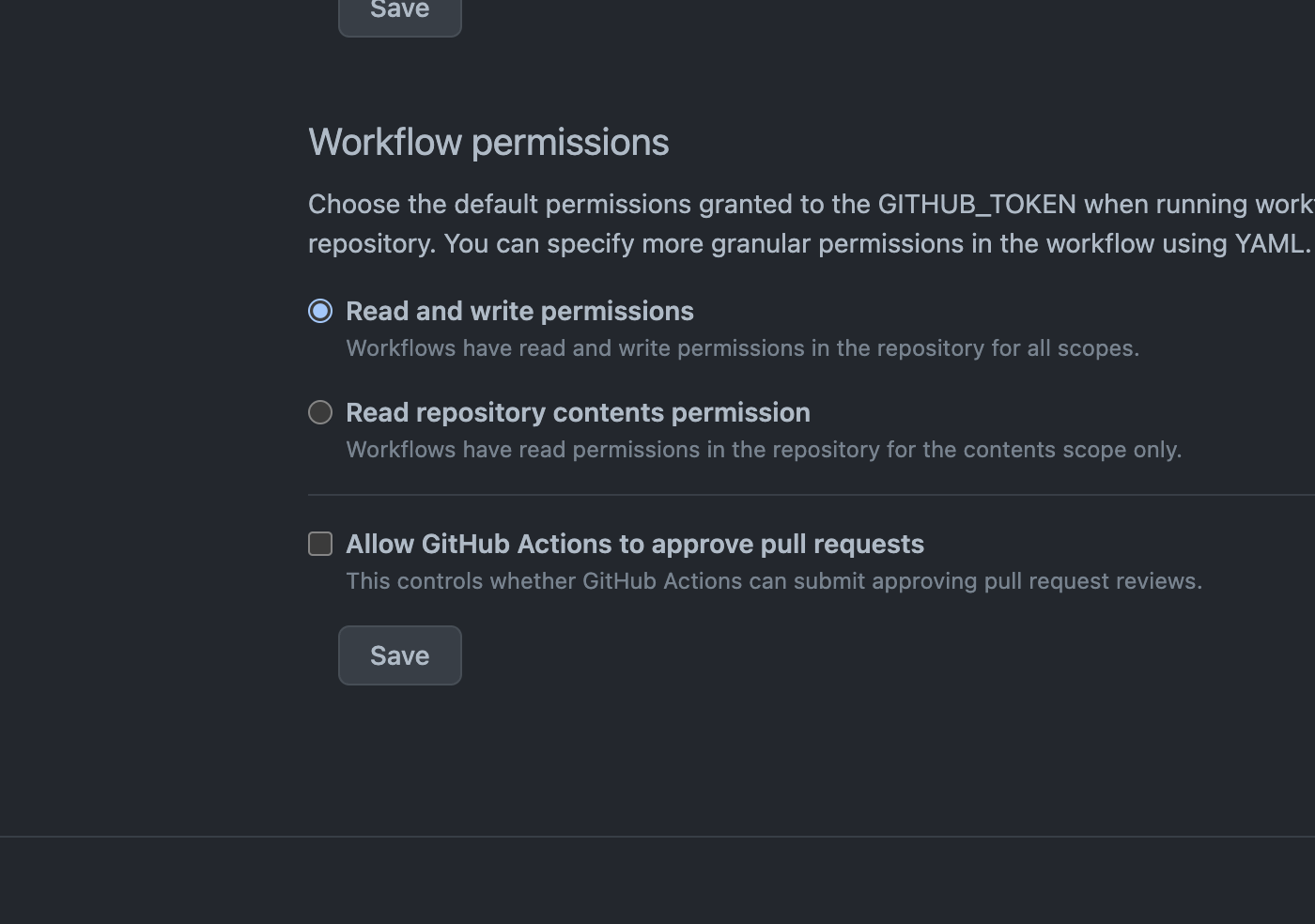
Settings탭 > Actions > General 페이지에 접속합니다. - Workflow permissions를
Read and write permissions로 바꾸고 Save 합니다.
_config.yml 수정
_config.yml 파일을 수정하여 사이트에 대한 환경설정을 진행합니다. 필수로 수정을 권하는 항목은 아래와 같습니다.
- lang :
ko-KR - timezone :
Asia/Seoul - url :
https://<GitHub 계정명>.github.io
배포
아래 명령어를 실행하여 commit 및 push를 진행합니다.
1
2
3
git add -A
git commit -m "Update configure"
git push
GitHub Actions
- 해당 GitHub 저장소의
Actions탭에서 진행과정을 확인합니다. Push를 하게 되면 GitHub Action은 Workflow를 통해 자동으로 Build 및 Deployment를 진행합니다. (3~5분 정도 소요) - 정상적으로 완료된 경우 초록색의 완료 뱃지 아이콘을 확인할 수 있으며,
gh-pages라는 branch를 자동으로 생성합니다.
Branch 변경
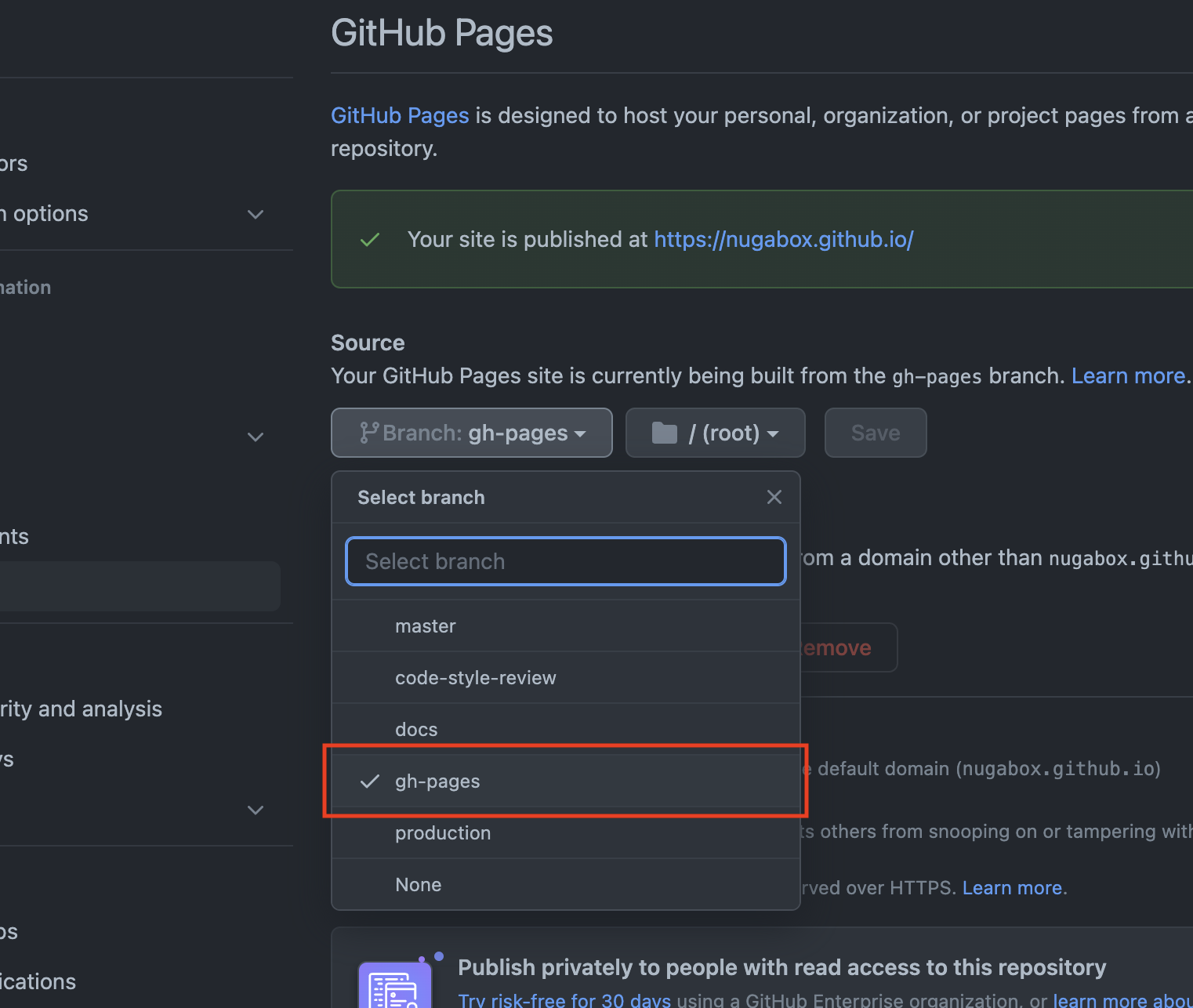
main branch로 push되는 소스를 build하여 gh-pages에 deployment 하므로 사이트 배포를 위한 branch를 gh-pages로 변경해야 합니다.

해당 GitHub 저장소의 Settings 탭 > Pages 페이지에서 Source를 main(또는 master)에서 gh-pages로 변경 후 Save 합니다.
다시 한 번 build 및 deployment가 진행되고 사이트가 배포됩니다.
사이트 접속
https://<GitHub 계정명>.github.io에 접속하여 사이트가 정상적으로 배포된 것을 확인합니다.

댓글